Computational design tool for graphic designers
What we love is developing tools that help others with their work. This article is about the mixture of computation with graphic design and motion design.
436 studio, the creators of visual identity of Biela noc [Nuit Blanche] 2016 approached us with a request to create a computational design tool for them. Brief was simple – text, where characters are made of white dots in several layers, should disassemble over time. Having a lot of freedom with the disassembling mechanism and little time, we jumped right in. We created a custom editor with three modes of behavior. One based on boids. The other two were made using self-referrential perlin noise systems.
The editor includes exports of multi sampled FBO’s to (very big) raster images and video and was developed with OpenFrameworks.
You can see sample outcomes created by us in the following 2 videos.
Here, the video shows how the editor itself and the realtime design work looks like.
Having a computational design tool like this not only saves the designers a lot of time. It also opens a way to an important approach to designing things. An approach, where the designer gives up a bit of control by only designing and adjusting the behaviour of a system that generates the resulting work. Especially relevant is, that with complex dynamic systems like this one at hand, one comes to unexpected results. As a result, one will explore much more. All the possible outcomes are unimaginable for human mind.
Outcomes
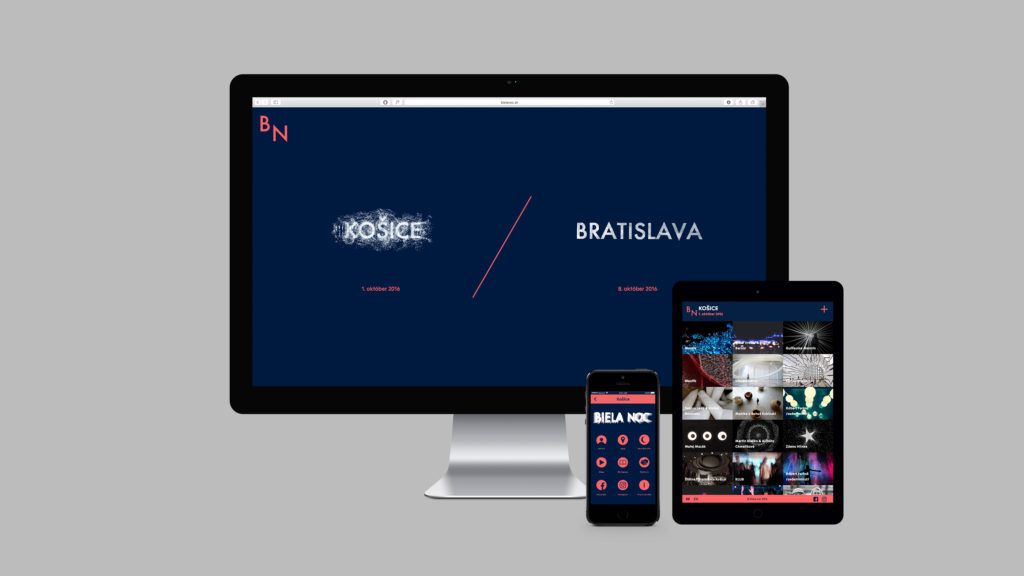
The outcomes that people from 436 created with our software were used in billboards, posters, citylights, t-shirts, bags, webpage and a mobile app. The editor was also transferred to an interactive installation that was part of the festival. Because of this, visitors could see the process on text input selected by them.
One of the things that we like the most is when people working our tools create things that surprise even us. This happened also now and the work done by the studio is incredible.
In conclusion, here are some pictures showcasing the stuios’ work. Make sure to take a look at their projects.
Tweet